Hướng dẫn tạo kho lưu trữ HTML, Css và JavaScript trên GitHub?
Xin chào mọi người, Trong bài đăng này, tôi sẽ hướng dẫn cách lưu trữ HTML, Css và JavaScript trên Trang GitHub. Bài đăng này có thể hữu ích cho tất cả những người bạn thường tạo dự án cho ứng dụng hoặc blog cần lưu trữ miễn phí, đối với họ github là giải pháp tốt nhất, đây là lưu trữ miễn phí phổ biến nhất.

|
| Hướng dẫn tạo kho lưu trữ HTML, Css và JavaScript trên GitHub? |
Bằng cách đăng ký trên Github, bạn có thể lưu trực tiếp các tệp khác nhau như HTML, CSS, JavaScript. Với sự trợ giúp của github, bạn có thể chuyển đổi github CDN đơn giản sang rawgit, jsdelivr và CDN tĩnh. Buddy sẽ không bị ảnh hưởng bởi một giới hạn và tốc độ tải đủ tốt cho blog hoặc các ứng dụng dựa trên web.
Nếu bạn muốn lưu trữ HTML, CSS, JavaScript, v.v. trên Github cũng như tạo tệp RAW trên Github, vui lòng đọc hướng dẫn bên dưới.
GitHub là gì?
Github là một dịch vụ đám mây hoặc một trang web lưu trữ do chính GitHub cung cấp. Github thường được sử dụng bởi các lập trình viên để tìm hiểu về thế giới lập trình, nếu bạn tải xuống một hướng dẫn lập trình như mã mẫu, chúng tôi thường sẽ chuyển hướng đến trang github khi bạn tải xuống mẫu. Khi chúng ta muốn dùng thử phần mềm mã nguồn mở như Instagram, Bootstrap, cũng như khi chúng ta tải xuống, chúng ta sẽ được chuyển hướng đến trang github, vì vậy github có thể được gọi là phần mềm lưu trữ cho các dự án mã nguồn mở, công cụ hệ thống sửa đổi điều khiển git sử dụng nó.
Vì vậy, với Github, chúng tôi có thể lưu mã JavaScript hoặc HTML cho các mục đích blog hoặc trang web vì chúng tôi có thể lưu tệp, với dịch vụ lưu trữ Github, chúng tôi cũng cho phép bạn tạo các trang web cho các blog hoặc trang web chuyên nghiệp. Bản thân Github cung cấp một số gói nếu chúng ta muốn sử dụng dịch vụ, nhưng Github cũng cung cấp phiên bản miễn phí, với một tài khoản miễn phí, tất nhiên chúng ta cũng có thể sử dụng đầy đủ các tính năng.
Cách tạo tài khoản trên Github: -
Tất nhiên, để chủ yếu tạo tài khoản Github, trước tiên bạn phải có một địa chỉ email đang hoạt động. Tất nhiên trên GitHub, bạn có thể sử dụng bất kỳ email nào miễn là email đó đang hoạt động mà từ đó bạn có thể nhận được tin nhắn, vì GitHub sẽ xác minh tài khoản Github hiện tại của bạn bằng email để tạo tài khoản. Việc tạo tài khoản GitHub khá dễ dàng, bạn có thể dễ dàng tạo. Sau khi tạo tài khoản Github, hãy làm theo các bước bên dưới để tạo kho lưu trữ.
Cách lưu trữ HTML, Css và JavaScript trên GitHub :-
Bước 1: Đầu tiên Tạo một Kho lưu trữ Mới và Thêm Tên Kho lưu trữ Như "example".
Bước 2: Sau khi Chọn Chế độ Hiển thị Kho lưu trữ "Public".
Bước 3: Sau đó Đánh dấu vào "Add a README.md File".
Bước 4: Cuối cùng, nhấp vào "Create Repository".

|
| Ví dụ về cách tạo kho lưu trữ trên GitHub |

|
| Đã tạo thành công kho lưu trữ mới trên Github |
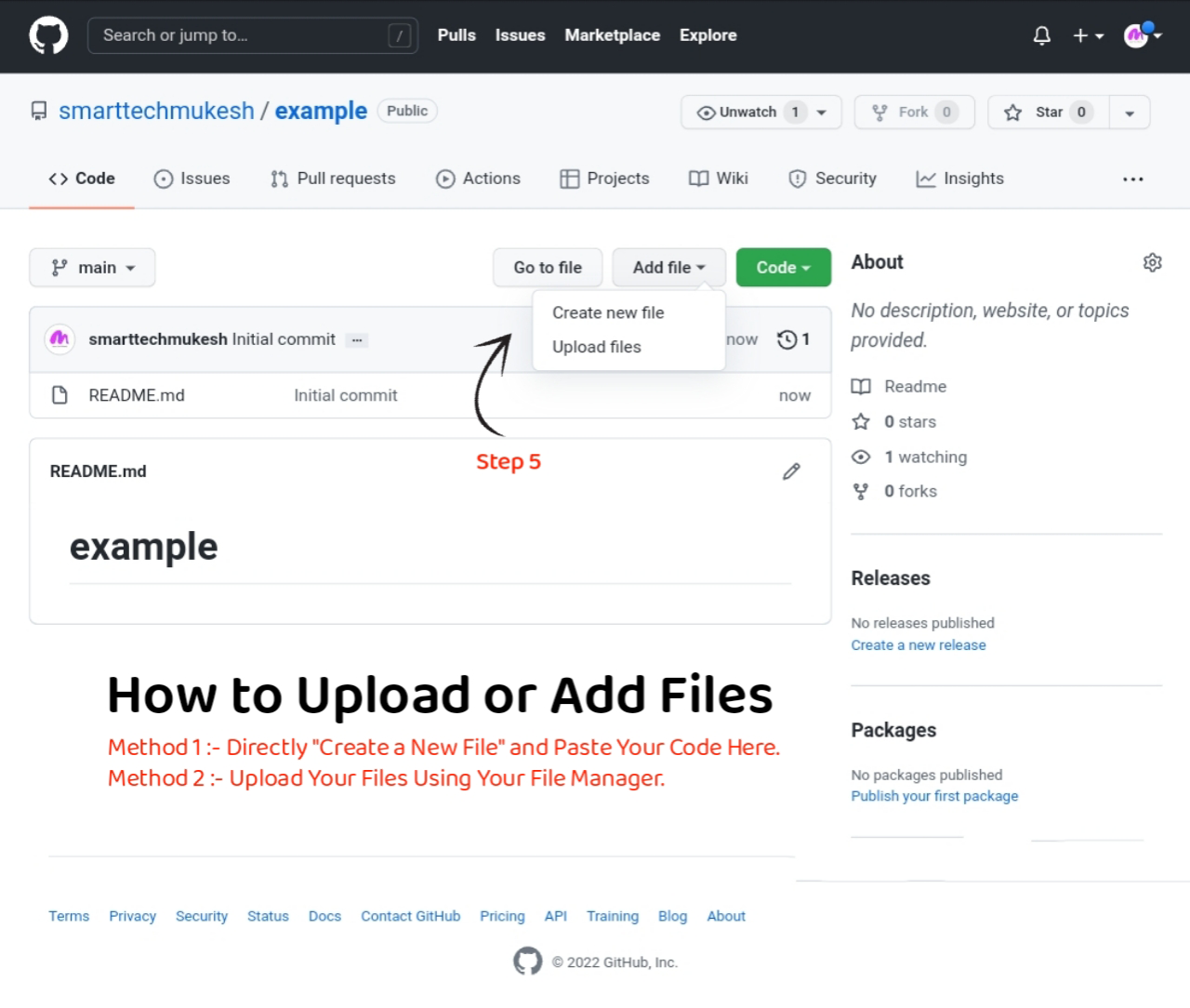
Bước 5: Cách tải lên hoặc tạo tệp mới.
- Phương pháp 1: - Trực tiếp, "
Create a New File" và dán mã của bạn vào đây. - Phương pháp 2: - Tải lên tệp của bạn bằng trình quản lý tệp.

|
| Cách tải lên hoặc thêm tệp trên phương pháp GitHub |
Bước 6: Thêm tệp của bạn để làm ví dụ (Html, Css, JavaScript và hình ảnh) .
- Chọn tệp của bạn.
- Tệp của bạn đã được tải lên thành công.
- Bây giờ hãy nhấp vào Thay đổi cam kết.

|
| Cách tải lên hoặc thêm tệp trên GitHubb |
Bước 7: Cuối cùng, tệp của bạn đã được tải lên thành công trên trang Github.

|
| Ví dụ: - Tệp của Bạn được Tải lên Thành công trên Github |
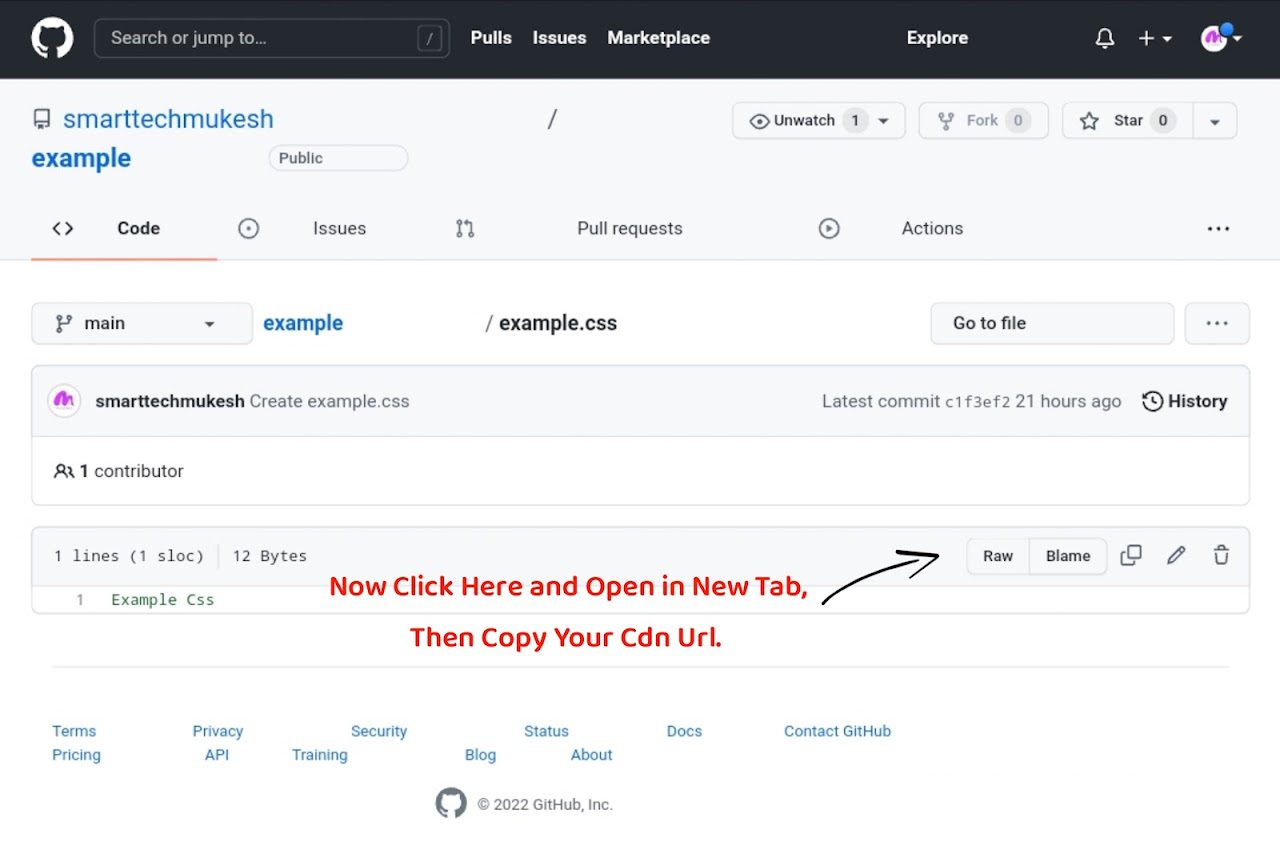
Bước 8: Bây giờ Click vào "Raw" và Lấy Url Cdn của bạn.

|
| Cách nhận Cdn tệp Github của riêng bạn |
Bây giờ là Url Cdn của bạn Ví dụ :-
https://raw.githubusercontent.com/username/example/main/example.css
"username" :- Tên người dùng của bạn.
"example" :- Tên kho lưu trữ của bạn.
"example.css" :- Tên tệp đã tải lên hoặc đã tạo của bạn.
Kết luận :-
Trong bài đăng tiếp theo, tôi sẽ giải thích cách bạn có thể lấy cdn của jsdelivr từ cdn của githubusercontent.
Trong bài đăng này, tôi đã chia sẻ cách lưu trữ HTML, Css và JavaScript trên Trang GitHub. Tôi hy vọng cách này của lưu trữ HTML, Css và JavaScript trên GitHub có thể rất hữu ích cho bạn và blog của bạn. Cảm ơn bạn đã ghé thăm trang web của chúng tôi.
Truy cập Bypass Google Account APK để tải file APK nhé

Tham gia cuộc trò chuyện